VOS - realisatie UC brandmelding
- de geo-locatie gegevens gebruikt om na te gaan in welke instelling hij zich bevindt;
- kan hij bellen of sms'en versturen
- worden de procedures aangepast aan de rol die hij binnen de organisatie heeft;
We beginnen met de niet aangemelde toestand.
UC brandmelding niet aangemeld
Beschrijving
| Naam | Brandmelding |
| Samenvatting | Procedure brandmelding wordt stap voor stap uiteengezet. |
| Actoren | Iedereen |
| Aannamen | Programma is opgestart. |
| Beschrijving | De procedure wordt opgezocht in de procedurelijst. |
| Uitzonderingen | Als de gebruiker is aangemeld wordt de procedure die overeenkomt met zijn rol opgezocht en kan hij/zij bellen of sms'en |
| Resultaat | Procedure is uitgevoerd. |
Model
Het model voor de procedure wordt ingelezen uit een JSON bestand met de naam procedureList.json (VOS - ERD Procedure) en omgezet naar een JavaScript array.
Met model voor de identiteit wordt ingelezen uit het JSON bestand met de naam identity.json (VOS - ERD Identity). Indien de gebruiker niet is aangemeld is de eigenschap userName ingesteld op gast en de eigenschap loggedIn op false.
Het model laden we in het onload event van het window object:
<script>
window.onload = function() {
// als we JSON bestanden gewijzigd hebben
// moeten we de localStorage eerst leeg maken
// anders wordt de nieuwe versie niet geladen
clearLocalStorage();
loadData();
document.body.addEventListener('click', appDispatcher, false);
// bij het openen van de website wordt de home-index view getoond
window.location.href = '#home-index';
}
</script>
View
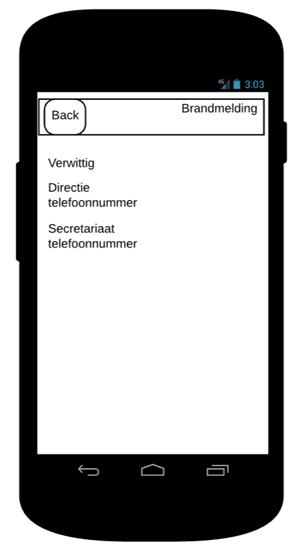
Wireframe

Wireframe omzetten naar HTML
Op Cloud9 heb ik een kopie gemaakt van het bestand index005.html en er de naam index006.html aan gegeven. Een kwestie van de stappen die we hebben doorlopen te behouden.
Ik ben van plan deze view voor alle procedures te gebruiken omdat alle procedures dezelfde structuur hebben. Daarom voorzie ik een generieke view. Een view wordt geïmplementeerd als een floor in het Tower Pattern. De code staat in het bestand met de naam vos/index006.html in mijn Cloud9 workspace.
<div class="floor" id="view-procedure">
<header class="front">
<nav class="control-panel">
<button class="tile" name="uc" value="page/previous">
<span class="icon-arrow-left"></span>
<span class="screen-reader-text">Vorige pagina</span>
</button>
</nav>
<h1>titel</h1>
</header>
<div class="show-room view">
</div>
</div>
Controller
We passen de dispatcher in het bestand js/vos.js aan zodanig dat de use case Brandmelding uitgevoerd kan worden:
var appDispatcher = function (e) {
var target = e.target;
if (target.tagName == 'SPAN') {
target = target.parentNode;
}
if (target.getAttribute('name') == 'uc') {
var uc = target.getAttribute('value')
var path = uc.split('/');
var entity = path[0] == undefined ? 'none' : path[0];
var action = path[1] == undefined ? 'none' : path[1];
var view = entity + '-' + action;
// alert (entity + '/' + action);
switch (entity) {
case 'home' :
switch (action) {
case 'index' :
navigateTo (view, 'veilig<br/><span>op school');
break;
}
break;
case 'fire' :
switch (action) {
case 'index' :
navigateTo (view, 'brand');
break;
case 'detection' :
viewProcedure('BM');
navigateTo('view-procedure', 'brandmelding');
break;
}
break;
case 'poison' :
break;
case 'bomb' :
break;
case 'aidkit' :
break;
case 'login' :
break;
}
}
}
De view voorbereiden
Tenslotte moeten we de use case Vorige Pagina (pijltje terug) ook nog aan de controller toevoegen. We gebruiken de methode back van window.history Web API om naar de vorige pagina terug te keren.
var appDispatcher = function (e) {
var target = e.target;
if (target.tagName == 'SPAN') {
target = target.parentNode;
}
if (target.getAttribute('name') == 'uc') {
var uc = target.getAttribute('value')
var path = uc.split('/');
var entity = path[0] == undefined ? 'none' : path[0];
var action = path[1] == undefined ? 'none' : path[1];
var view = entity + '-' + action;
// alert (entity + '/' + action);
switch (entity) {
case 'home' :
switch (action) {
case 'index' :
navigateTo (view, 'veilig<br/><span>op school');
break;
}
break;
case 'fire' :
switch (action) {
case 'index' :
navigateTo (view, 'brand');
break;
case 'detection' :
viewProcedure('BM');
navigateTo('view-procedure', 'brandmelding');
break;
}
break;
case 'page' :
case 'back' :
window.history.back();
break;
case 'poison' :
break;
case 'bomb' :
break;
case 'aidkit' :
break;
case 'login' :
break;
}
}
}
We maken een generieke methode die de procedure uit de lijst haalt en de stappen toont volgens een vooropgesteld patroon. Deze methode staat in js/vos.js:
/**
* Haal de procedure op die door de gebruiker opgevraagd werd
* en maak de view.
*
* @param {string} procedureCode tekst met de code van de op te vragen procedure.
*/
var viewProcedure = function(procedureCode) {
var userRole = identity.role.toUpperCase();
var procedure = procedureList.list.find(function (item) {
return item.code == procedureCode;
});
var role = procedure.role.find (function (item) {
return item.code == userRole;
});
elem = makeIdentity('#view-procedure .show-room');
role.step.forEach( function (item, index) {
var step = document.createElement('DIV');
step.setAttribute('class', 'step');
step.appendChild(makeTextElement(item.title, 'h2'));
// acties
var commandPanelElem = makeCommandPanel();
item.action.forEach (function (item) {
switch (item.code) {
case 'TEL' :
if (identity.loggedIn) {
commandPanelElem.appendChild(makeButton('Tel', 'icon-phone'));
} else {
commandPanelElem.appendChild(makeTextElement(item.code + ' ' + item.phoneNumber, 'P'))
}
break;
case 'SMS' :
if (identity.loggedIn) {
commandPanelElem.appendChild(makeButton('SMS', 'icon-send'));
} else {
commandPanelElem.appendChild(makeTextElement(item.code + ' ' + item.phoneNumber, 'P'))
}
break;
case 'LIST' :
var listElement = document.createElement('OL');
item.list.forEach (function (item) {
listElement.appendChild(makeTextElement(item.title, 'li'))
});
step.appendChild(listElement);
}
if (commandPanelElem.innerHTML != '') {
step.appendChild(commandPanelElem);
}
});
elem.appendChild(step);
});
// alert(JSON.stringify(role));
}
Helpers
We hebben ook een aantal helper functies die ook in js/vos.js staan:
/**
* Vul met identity model vanaf een JSON bestand.
*
* @param {string} querySelector de id van het HTML element waarin de gegevens van het model
* getoond moeten worden.
*/
var makeIdentity = function(querySelector) {
var elem = document.querySelector(querySelector);
elem.innerHTML = '';
// alert(JSON.stringify(myLocation));
if (identity.loggedIn) {
elem.appendChild(makeTextElement(identity.firstName + ' ' + identity.lastName, 'h2'))
elem.appendChild(makeTextElement(identity.function, 'h3'));
elem.appendChild(makeTextElement(identity.mobile, 'h4'));
elem.appendChild(makeTextElement(myLocation.name));
elem.appendChild(makeTextElement(myLocation.street));
elem.appendChild(makeTextElement(myLocation.phone));
} else {
elem.appendChild(makeTextElement(identity.userName, 'h2'))
}
return elem;
}
/**
* Een html element creëren van het type opgegeven in de tag parameter.
* Plaats de tekst opgegeven in de text parameter in het gemaakte element.
*
* @param {string} text Text to be placed in the html element.
* @param {string} tag type van het te maken html element.
*/
var makeTextElement = function(text, tag) {
if (!tag) {
tag = 'P';
}
var elem = document.createElement(tag);
var text = document.createTextNode(text);
elem.appendChild(text);
return elem;
}
/**
* Een button html element maken met een specifieke tekst erin en een bepaald icoon.
*
* @param {string} text Text to be placed in the button element.
* @param {string} icon klassenaam van het te tonen icoon.
*/
var makeButton = function(text, icon) {
var buttonElem = document.createElement('BUTTON');
buttonElem.setAttribute('type', 'submit');
buttonElem.setAttribute('class', 'tile');
var iconElem = document.createElement('SPAN');
iconElem.setAttribute('class', icon);
buttonElem.appendChild(iconElem);
var screenReaderTextElem = document.createElement('SPAN');
screenReaderTextElem.setAttribute('class', 'screen-reader-text');
var textElem = document.createTextNode(text);
screenReaderTextElem.appendChild(textElem);
buttonElem.appendChild(screenReaderTextElem);
return buttonElem;
}
/**
* Een commandPanel element maken.
*
*/
var makeCommandPanel = function() {
var elem = document.createElement('DIV');
elem.setAttribute('class', 'command-panel');
return elem;
}